I have been hosting my resume online for years. And when recruiters ask me to share my resume, I send them a link to my online resume. But some of them do ask me to share a document version, to which I send them a PDF copy.
Here's the process I follow to export my single page HTML resume to PDF.
1. Building your resume with HTML
The first step is to have your resume designed and built. I start with RAW HTML and have the structure built. I also use Microformats to tag semantic data. This helps a lot with SEO and other similar tools.
Here's an example experience item with microformats defined.
<li class="experience p-experience h-event salesforce">
<div class="time">
<p class="dt-end" title="present">Present</p>
<p class="dt-start" title="April 2016">07/2017</p>
</div>
<div class="data">
<h3 class="summary p-name">Lead Member of Technical Staff</h3>
<p class="location p-location">
<img
class="favicon"
src="https://www.salesforce.com/etc/designs/sfdc-www/en_in/favicon.ico"
/>
<a class="h-card" href="https://salesforce.com"
>Salesforce <br />
Hyderabad, India & San Francisco, USA</a
>
</p>
<p class="note p-summary">
Responsible for developing, maintaining, and providing
technical support for core web components using the
Lightning Web Components framework. I also took a leading
role in ensuring accessibility for all components.
</p>
</div>
</li>
Follow the h-resume microformat page to find out all relevant tags that you can use.
2. Designing the resume with CSS
Once we have the content ready, the next step is to make it look pleasing to the eyes. I use grid and flex a lot to define my resume layouts. We also need to set the height and width of our page, so when we export / print our resume, things will not be mis-aligned.
In my case, my target page is A4, hence I am setting my page's width and height as follows.
@media print, screen and (min-width: 210mm) {
html,
body {
width: 210mm;
max-width: 210mm;
height: 297mm;
max-height: 297mm;
padding: 0;
margin: 0;
}
}
Define your styles inside @media print so when you try to export to PDF, the styles apply there as well.
3. Exporting the HTML resume to PDF
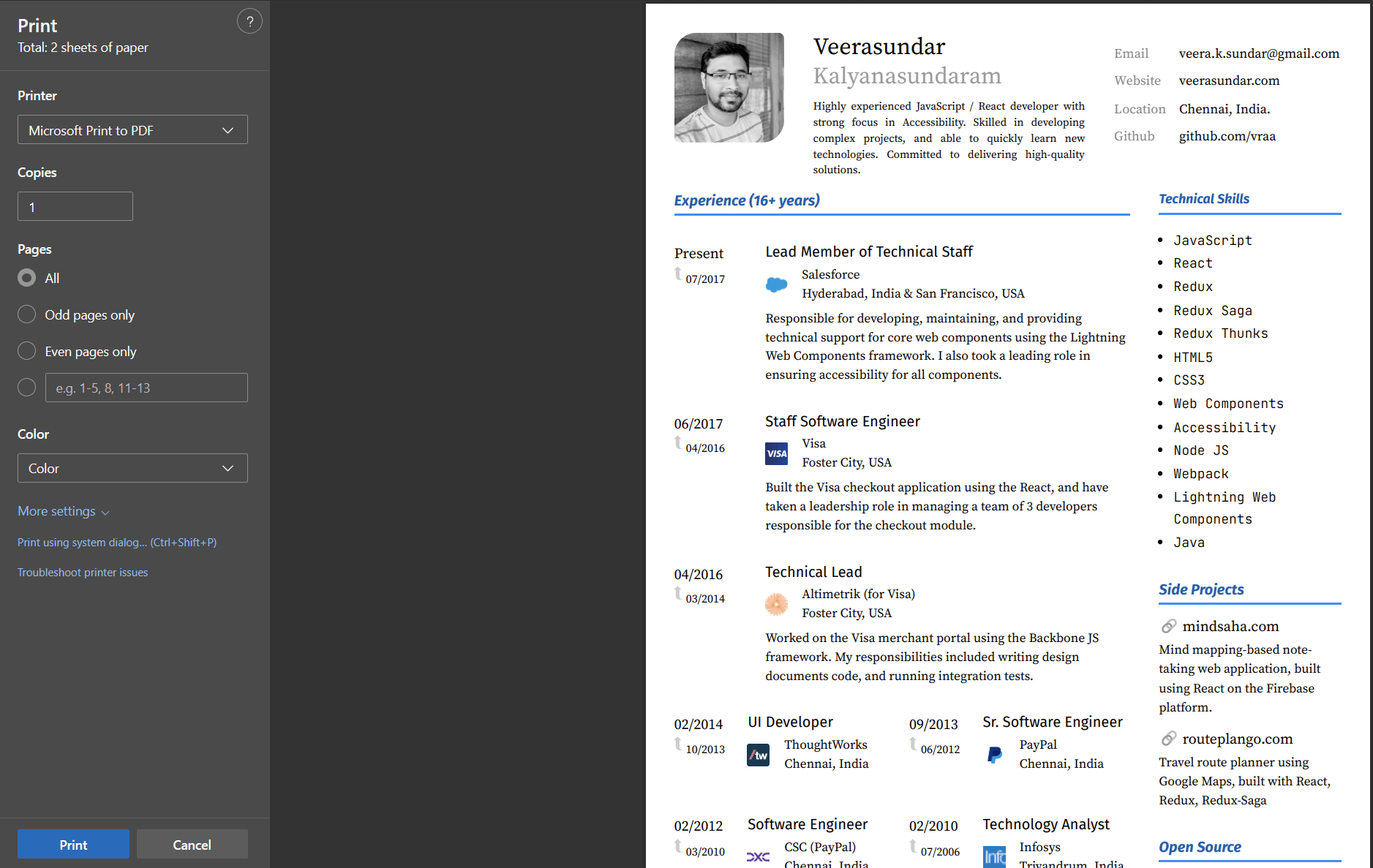
The final step in this process is to export the resume built with HTML and CSS, to a PDF document. Nowadays almost all modern browsers are equipped with Print to PDF functionality. Just press Ctrl + P (on Windows) and you will get the Print Preview dialog.

Remember when we used @media print in our styles? Because of that, the page look as is when you see it in print preview. Now, all you have to do is, select Print to PDF and choose the relevant options and click Print at the end. Now you will have your HTML resume exported to a PDF document.